What is the difference between HTML and JSX?
HTML is a basic standard language that is used in web development to build a structure of a website while JSX is a javascript Xml or HTML-like Javascript that allows us to use javascript inside HTML elements.
If you are familiar with React or React-Native, you may come across the term JSX. JSX is really useful in React which reduces so much code and makes a good experience for developers.
An example of JSX is:
Const heading = <h1>This is a JSX which is neither javascript nor HTML-LOL</h1>
The above’s code is an example of JSX. Where Javascript and HTML are both used.
Let’s dive into each of them in Detail.
What is HTML?
HTML is Hypertext markup language which is standard language and HTML is used to create the view structure of the website.
HTML might be the first programming language that you come across as HTML is the starting point of many programmers before they start coding.
A basic example of HTML-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vsdifference</title>
</head>
<body>
<h1>You are Reading-What is the Difference between HTML and JSX?</h1>
</body>
</html>What is JSX?
JSX is known as a syntax extension of Javascript and sources say JSX’s full form is Javascript XML. JSX was created by developers of meta. JSX comes with full powers of Javascript. JSX was developed to make writing programs in React easy.
Although HTML and JSX is almost the same but there are some differences between JSX and HTML which we will see here.
Example of JSX code:
function ReactJSXExample(){
return(
<h1>Hi we are vsdifference.com, thank you for visiting us</h1>
)
}Why JSX was introduced?
When you write a program in React, it becomes so messy with React elements. Let’s see how we create elements in React.
Const newelement = React.createElement(“h1”, {id:”special”}, “Hello world”);In createElement, it takes the argument as the type of element you want to create, attributes in form of the object, and then finally the children.
Now it is just one element, suppose we have to create lots of elements it may become so messy for you that’s why JSX came into the picture.
In JSX to create an element you just need to write:
Const vsdifference=(
<h1>Hello world</h1>
)This is how JSX makes it so much easy for us to code. You should know that, as like we use to pass attributes to HTML elements, we can pass them into JSX but they all will be like javascript. In JSX attributes are known as Props.
This is how JSX makes it so much easy for us to code. You should know that, as we use to pass attributes to HTML elements, we can pass them into JSX but they all will be like javascript. In JSX attributes are known as Props.
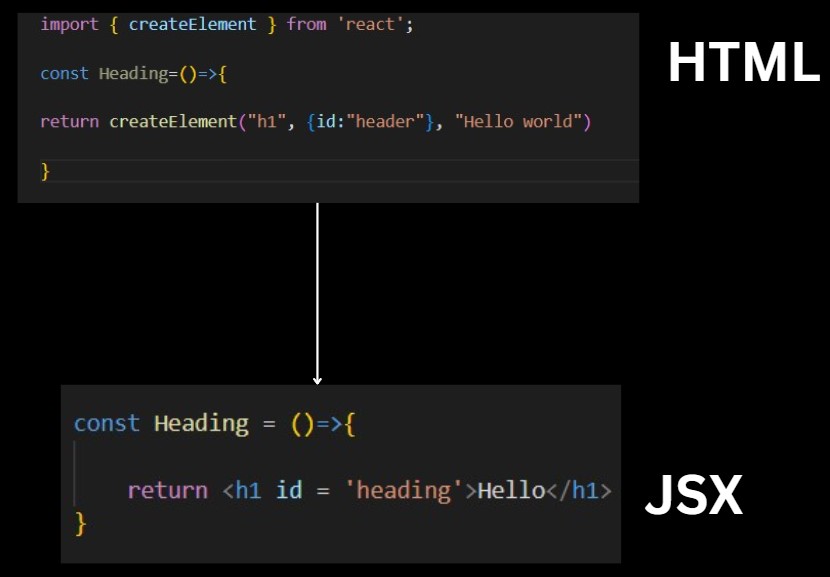
You can see below Image that How JSX made so much easy to write against React-

Read Also: Difference between NPM and Yarn
Advantages of JSX over HTML:
- Writing JSX is easy as it is a combination of HTML and Javascript.
- JSX is faster.
- JSX is faster, it does code sanatization.
- JSX makes our code look so elegant and clear.
- It is familiar with HTML and many people know it so it can be very easy for people.
- Javascript is also an easy language which makes JSX easier.
- With JSX it is easy to fix errors.
- JSX shows an error in more detail.
- JSX makes code easy to handle and with JSX it is easy to create UI and faster react applications and also faster mobile apps with React Native.
Difference table between HTML and JSX:
| HTML | JSX |
| HTML is HyperText Markup Language. | JSX is the execution syntax of Javascript. |
| HTML is used to build the structure of web apps | JSX is used to build web apps with React and mobile apps with React-Native. |
| HTML is an independent language | JSX is a combination of HTML and Javascript |
| HTML Ex:<h1>I am HTML</h1> | JSX Ex:Const heading-{<h1>I am JSX</h1>} |
| HTML elements have attributes | JSX have props |
| Expect some elements, all Elements have closing tags. Like <div></div> | In JSX, all elements can be used without closing tags like <div/> |
| In HTML attributes and event listeners, any naming convention can be used like CamelCase or lowercase like-class name or onclick | In JSX props, only CamelCase convention can be used like classname becomes className. |
FAQs related to the topic:
Is JSX similar to HTML?
There is a slight difference. JSX is similar to HTML, just in addition, we can use javascript inside it. And event listeners or attributes from HTML becomes props in JSX and their naming conventions and keys are also different.
How to convert HTML to JSX?
As we covered, JSX is similar to HTML with javascript. We can add some Javascript into HTML to make it JSX code.
HTML code:
<h1>Share this article now!</h1>
In JSX we can write-
Const element={
return <h1>I told you to Share this article not to ignore it cuties:(</h1>
}